A project worked with the Southern District Council on the Literary Trail. Designed for the landmark sculptures of Xiao Hong, aiming to invite and engage more visitors to the trail.

Released:
2014
Client:
Southern District Council
Awards:
Best Design Award from the Southern District Council
Honourable Mention Prize from the Southern District Council
The literary trail

The application development was worked along with The Southern Literary Trail, which will be located at the Southern District, with five famous Chinese writers, Xu Dishan, Cai Yuanpei, Eileen Chang, Xiao Hong, and Hu Shih.
Xiao Hong last words were “I am going to be with the blue sky and green sea eternally”. Knowing that Xiao loved watching the sea, Duanmu buried half of her ashes in Repulse Bay. Therefore, the spots of Xiao Hong in Southern Literary Trail will be located at Repulse Bay beach, together with a sculpture “Stray Birds 31”.
Target user groups
Teachers who were teaching Chinese or Chinese literature. They might bring their students to the Southern Literary Trail for site visit, and hope his/her students would learn something from our design.
Students who were studying Chinese or Chinese literature. They were thirsty about the knowledge related to Chinese famous writers, and they had a large possibility that their teachers bring them to the Southern Literary Trail.
Tourists, or swimmers in Repulse Bay beach.
Initial concept
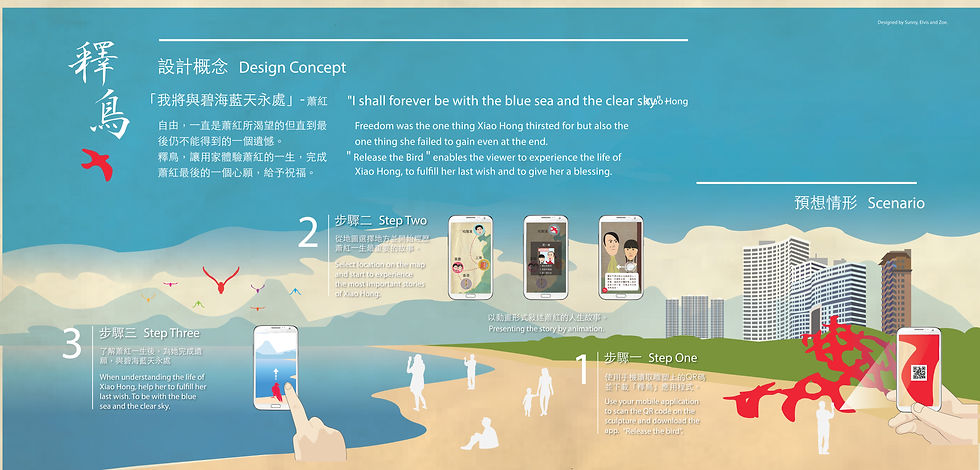
Free the bird
The first concept we proposed was “Free the bird”, users can take the birds from the “Stray Birds 31” by
AR technology in the app and then walk towards the beach and just puff to the device and free the bird. This fits the last words of Xiao Hong, metaphor of Xiao Hong, which is a bird, and the location, where is Repulse Bay, with Xiao Hong’s beloved view and her bone ash.
The concept matched the spirit of Xiao Hong, and the location at the same time. Xiao Hong’s last word was ”我將與碧海藍天永處”, which means that she would like to stay with blue sky and clear sea forever, which suit Repulse Bay a lot.
And Xiao Hong loved Hong Kong view a lot. From a letter she sent to Bai Lang, she wrote ”有澎湃
泛白的浪潮,面對著碧澄的海水,常會使人神醉的”. This implied that Xiao Hong was amazed by Hong Kong sea view. Therefore, it was suitable to release her in Hong Kong and stay in Hong Kong.
From Xiao Hong’s last word, she wrote “不錯,我要飛,但同時覺得…我會掉下來” on a piece of paper in the hospital. This told us she wanted to fly and to have freedom, this was her wish, but she failed to fulfil it. Therefore, this can trigger the users set free to her, and to fulfil her last wish.
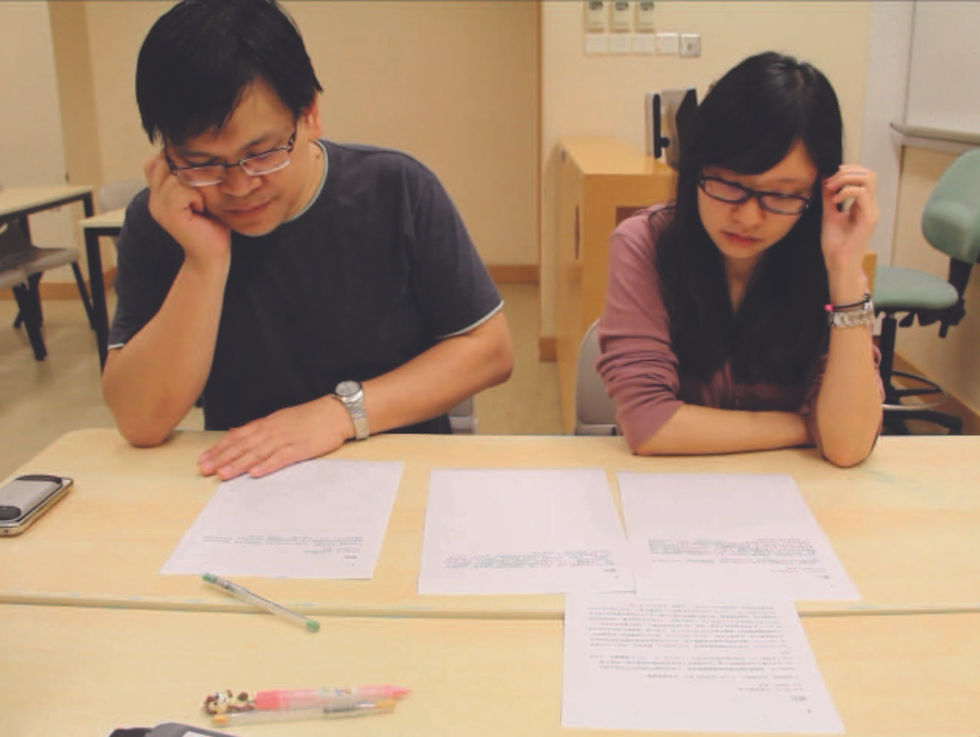
The participatory workshop
To find out what are participates perceptions on the words “Release”, “Memorial” and “Freedom”. And to explore their motions or gestures which to represent “Release”, “Memorial” and “Freedom”. The last thing we would like to find out was their behaviours on the beach. For our own, we were going to explore the location and the social network. Therefore, our first participatory workshop took place at the Repulse Bay beach.
We had planned different body storming activities for our participants. Half of those activities would be processed on the beach such as volleyball, Frisbee and shuttlecock. The remaining would be processed near the sea such as releasing paper boat, paper aeroplane and blowing bubbles.
Participants
Three participants were recruited to join our workshops, representing our target user groups:
Process
Base on the first participatory workshop, we discovered that participants were more engaging to paper aeroplane and the concept of the release of bird. Thus, we plan to make use of a paper aeroplane to show the release of birds.
We found that not all the activities we planned were suitable to do on the beach. For example, release paper boat, the boat would not flutter into the sea but flushed back by the sea wave.
Moreover, they preferred the app could contain some short quoting from Xiao Hong’s passages, and this would act as a motivation to attract the users to had a larger interested on Xiao Hong, and thus, to promote her life.
User Test
From the results we got and discussed with our participants, we had concluded our concept, which was “Free the bird”, and we printed out a set of simple paper prototype for a user test in order to show our idea to our participants. Therefore, we have conducted a user test so as to seek for their comments about the flow and ideas of the prototype.

On the other hand, we have conducted a simple test.
Four sets of passages which were all related to Xiao Hong. The differences were the length and the level of details. We would let them read in a relaxing environment, then had a small test with MC questions, which did not mention beforehand. This could test out how much that actually absorb when they were reading under no pressure. This could help us to modify the content in the future.
Findings and suggestions
The content should have fewer words, together with images.
The feeling of bondage (the struggle experiences of Xiao Hong) is not strong enough.
Complete the storyline by more appearance of the bird.
Add quotes of Xiao Hong in the animation.
Connect the relationship between the audience and Xiao Hong.
Introduce Xiao Hong’s masterpieces at the end.
Final design
We would have three video clips in our application, which all about the bondages Xiao Hong faced in her life. They are “War”, “Life”, and “Sickness”.
Our app QR code is printed on the sculpture, the users can download our app by scanning it. Then they can watch the videos and feel the bondages of Xiao Hong. After they watched them all, they can leave a message to Xiao Hong, give the message to the bird which representing Xiao Hong, and release her.
Client comment
A more casual way to describe the life of Xiao Hong, instead of being too negative.
Keep developing the concept of releasing of bird.
Content development
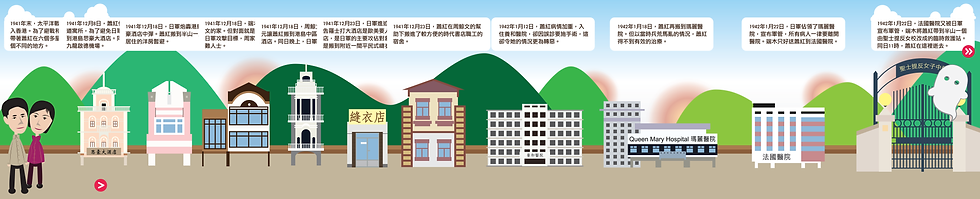
Four significant locations were chosen to show the life of Xiao Hong, they were:
Harbin, where she born and gave birth to her first daughter.
Shanghai, where she met Lu Xun and reached her career peak.
Third, Chongqin, where she married Duanmu and gave birth to her son.
Lastly, Hong Kong, where she died and related to the users, and bring our users back to reality.
Then, we made use of cartoon-style animation to tell the story of Xiao Hong. We use biography to package the whole design, like an interactive book. Hence, users can participate in Xiao Hong’s story.

When it came to the second client presentation, the client showed appreciation on our outcomes and admired our colourful designs and graphics.

































Comments